Do you use Prettier?
#1 Dev Tool Product of the Year
More recipients →What is Prettier?
Opinionated Code Formatter. JavaScript · TypeScript · Flow · JSX · JSON · CSS · SCSS · Less · HTML · Vue · Angular · GraphQL · Markdown · YAML · PHP



Recent launches
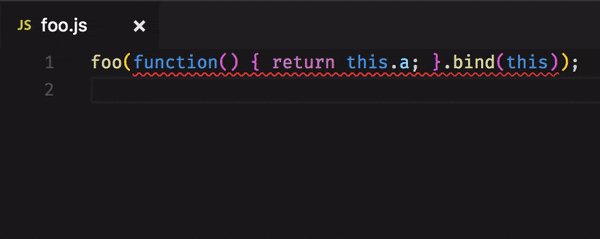
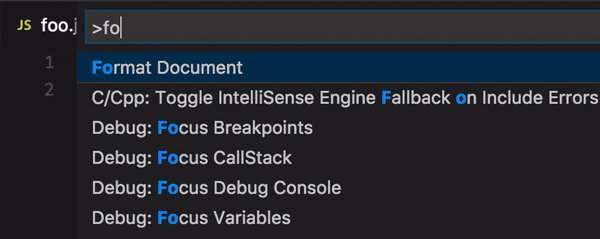
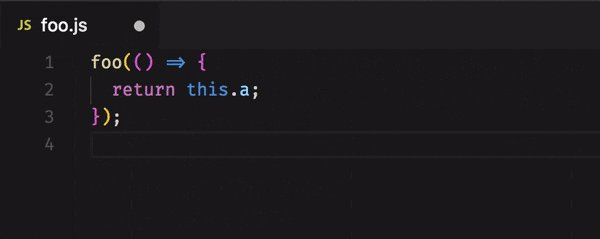
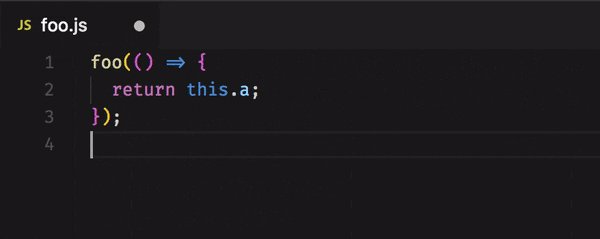
Prettier
Prettier is an opinionated code formatter
💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
