Do you use Memberstack?
What is Memberstack?
Memberstack empowers you to build anything - from gated blogs, to social media platforms - all using Memberstack & Webflow (or, whatever else you use to build sites & apps).
Over 3,000 companies like Slack, Reddit, and American Airlines use Memberstack to build scalable, custom membership experiences.
You can build everything you need without coding - but, you can also incorporate your own code into your projects and scale with Memberstack to a full-blown react application.



Recent launches
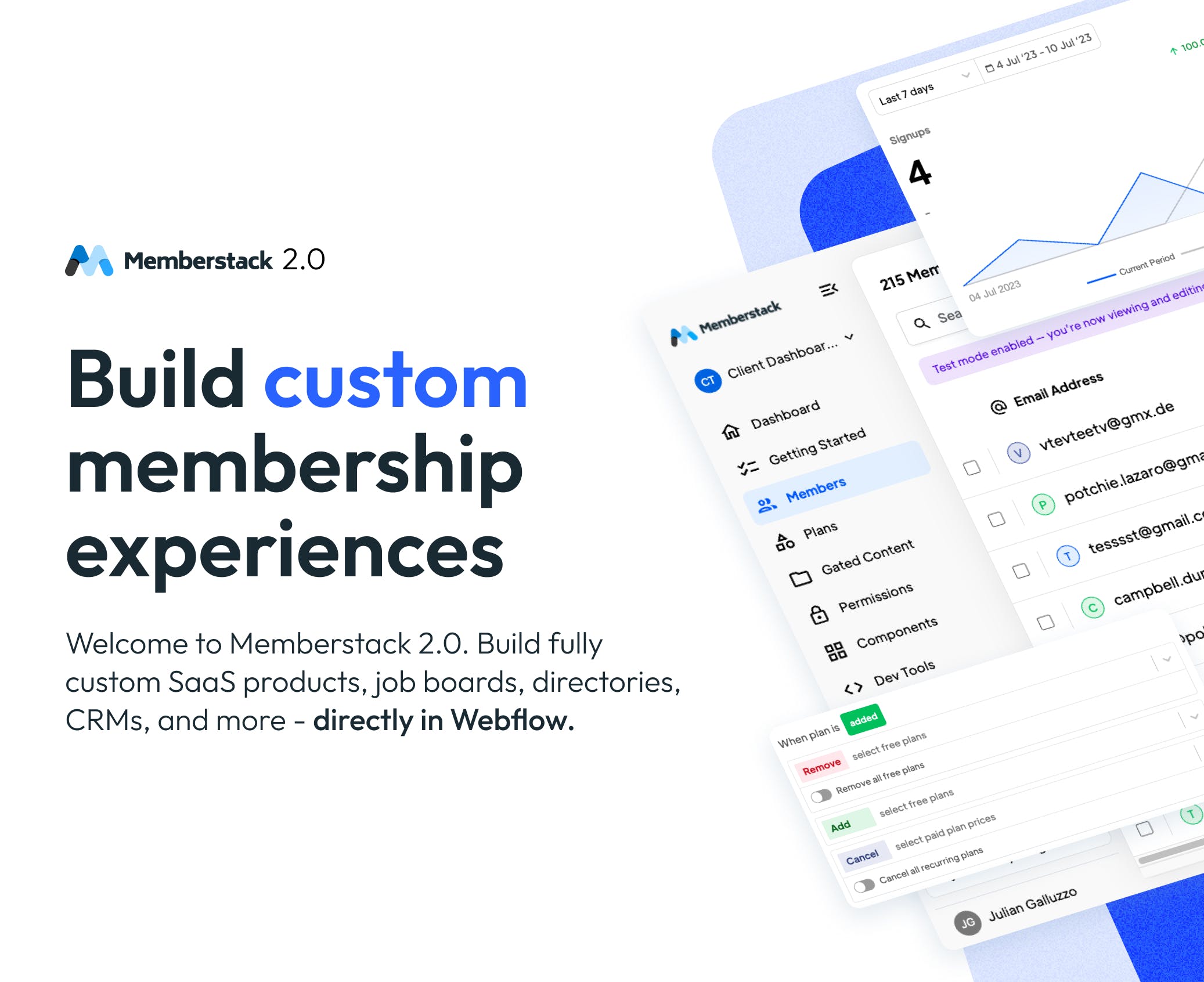
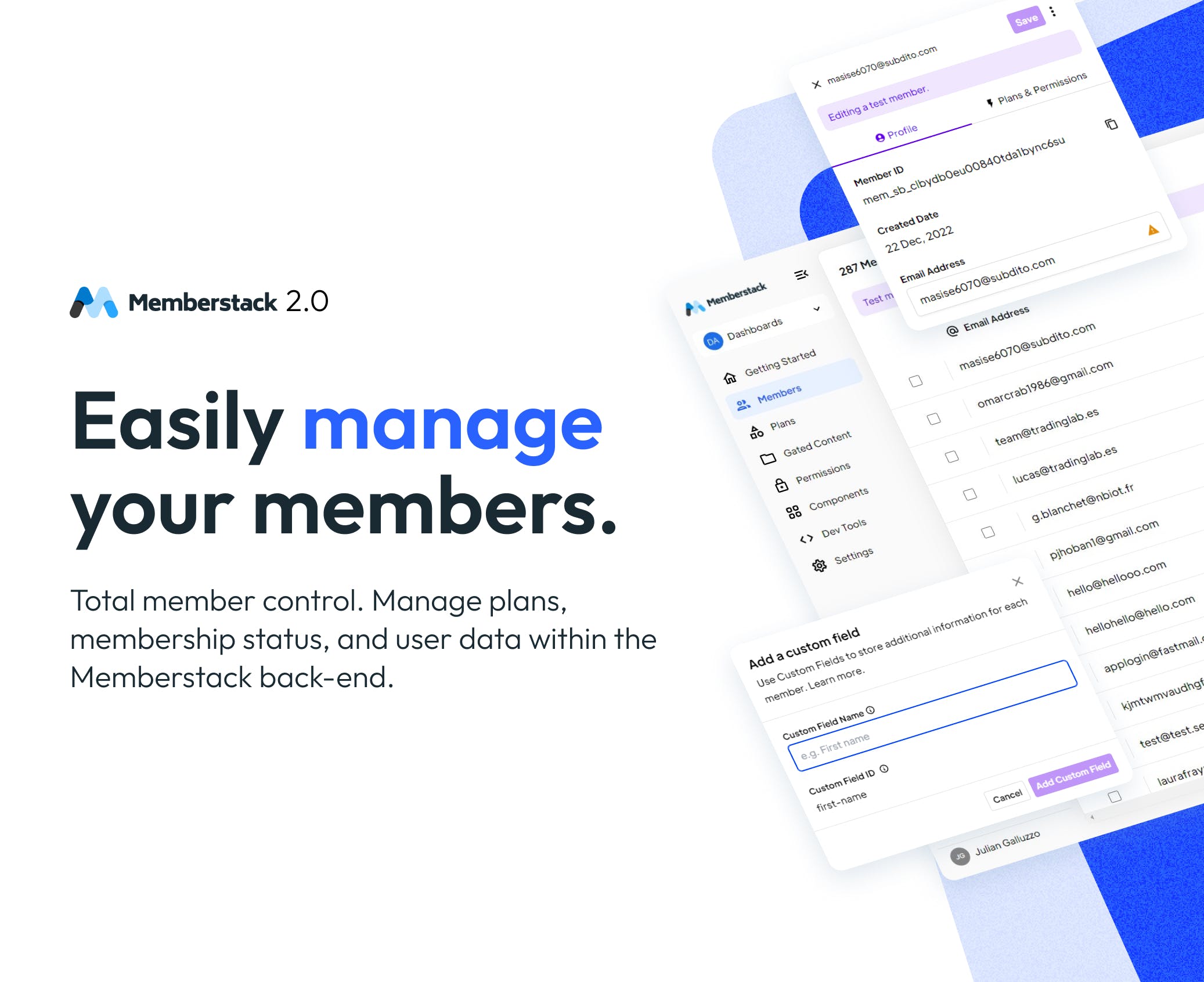
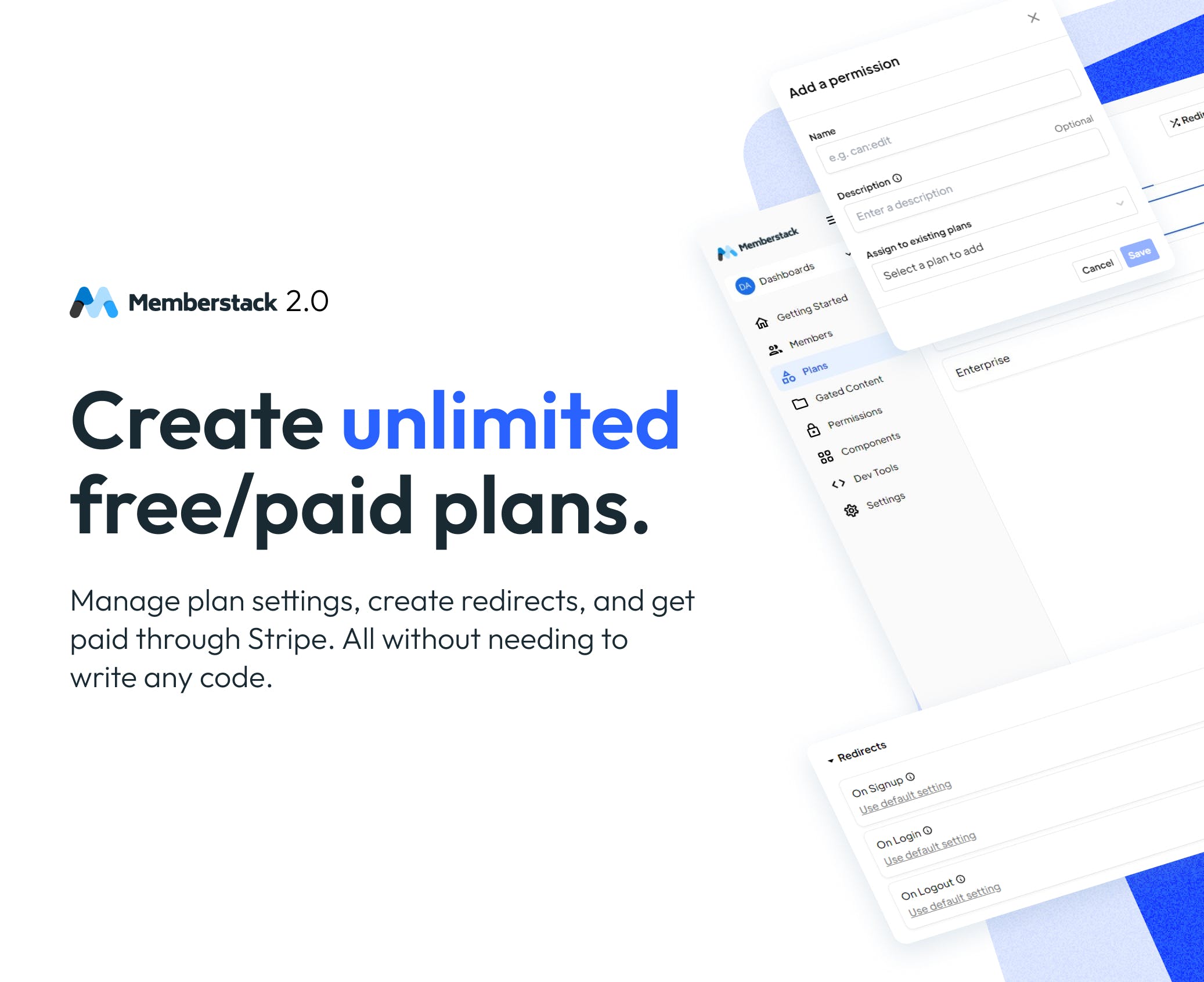
Memberstack 2.0
Companies like Reddit, American Airlines, and Slack use Memberstack to serve millions of members. Top agencies like Finsweet, Flowbase, and Relume use Memberstack to build beautiful client projects with user auth, gated content, and Stripe payments.

Memberstack
Memberstack lets you build members-only websites, dashboards, web apps, and intranets with your favorite web design tools. Works with Webflow, Carrd, PageCloud, Hubspot CMS, static HTML, and more coming very soon!

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
