Do you use Layers Design System?
What is Layers Design System?
Layers is a thoroughly documented, all-encompassing design system. Built by industry veterans, its focus lies on allowing designers and developers alike to quickly and easily create lovable products.




Ritual
AdAI-powered problem-solving engine, Amazon style narratives
Recent launches
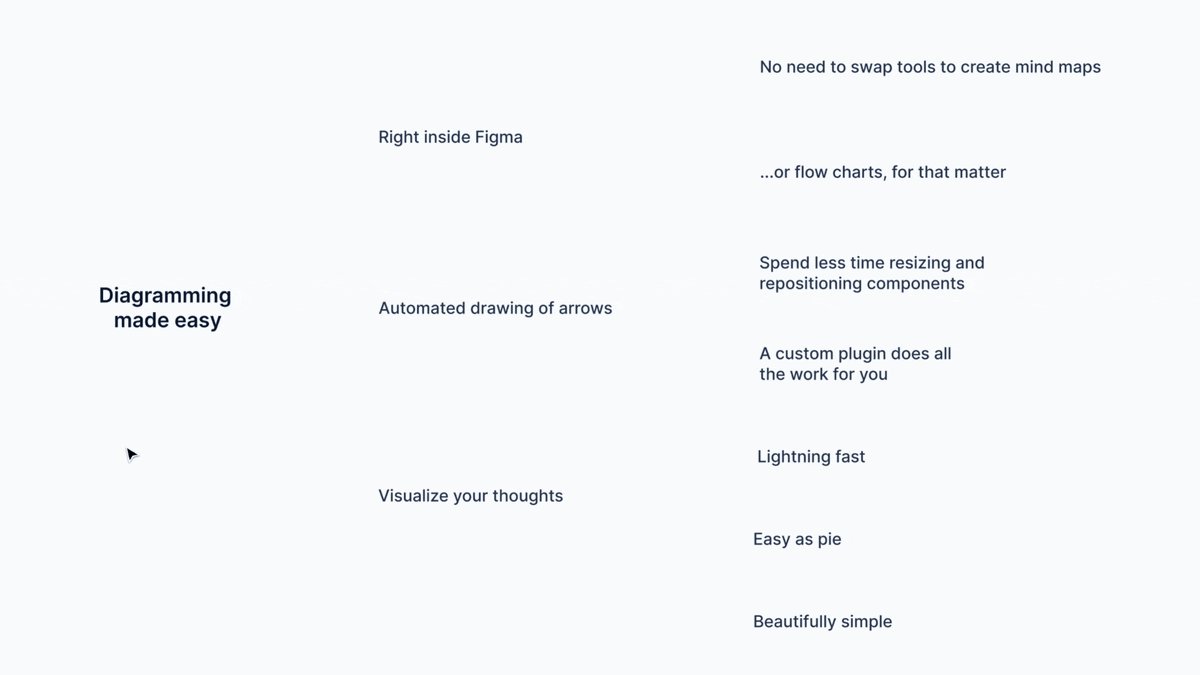
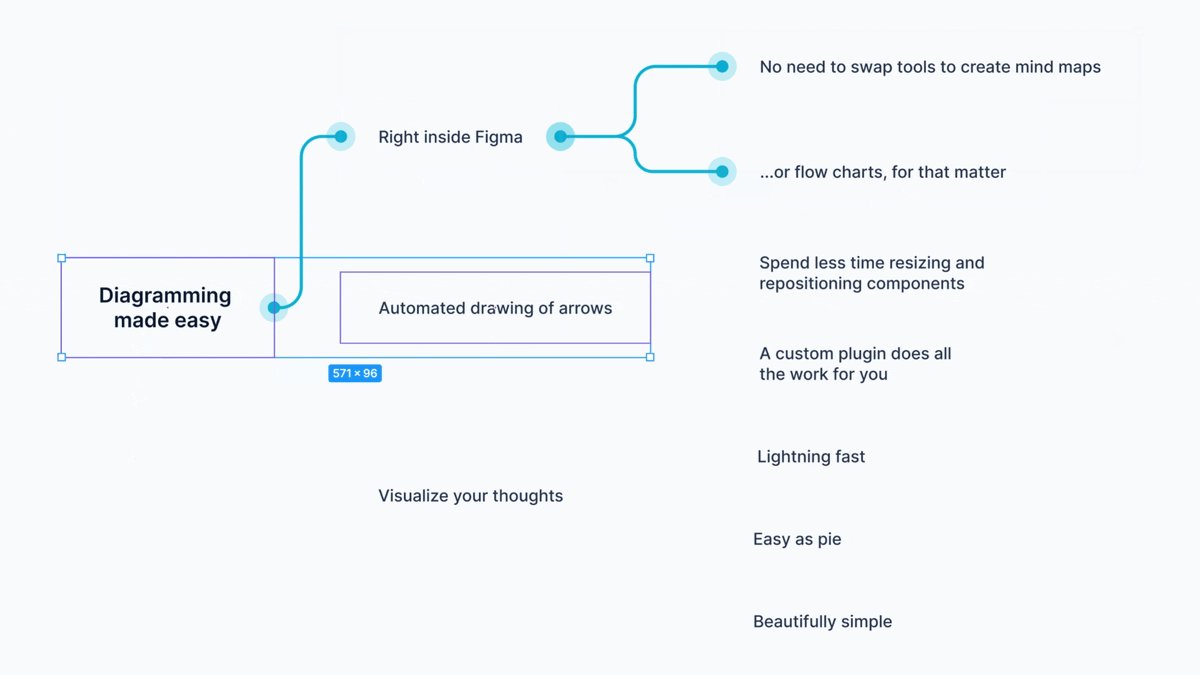
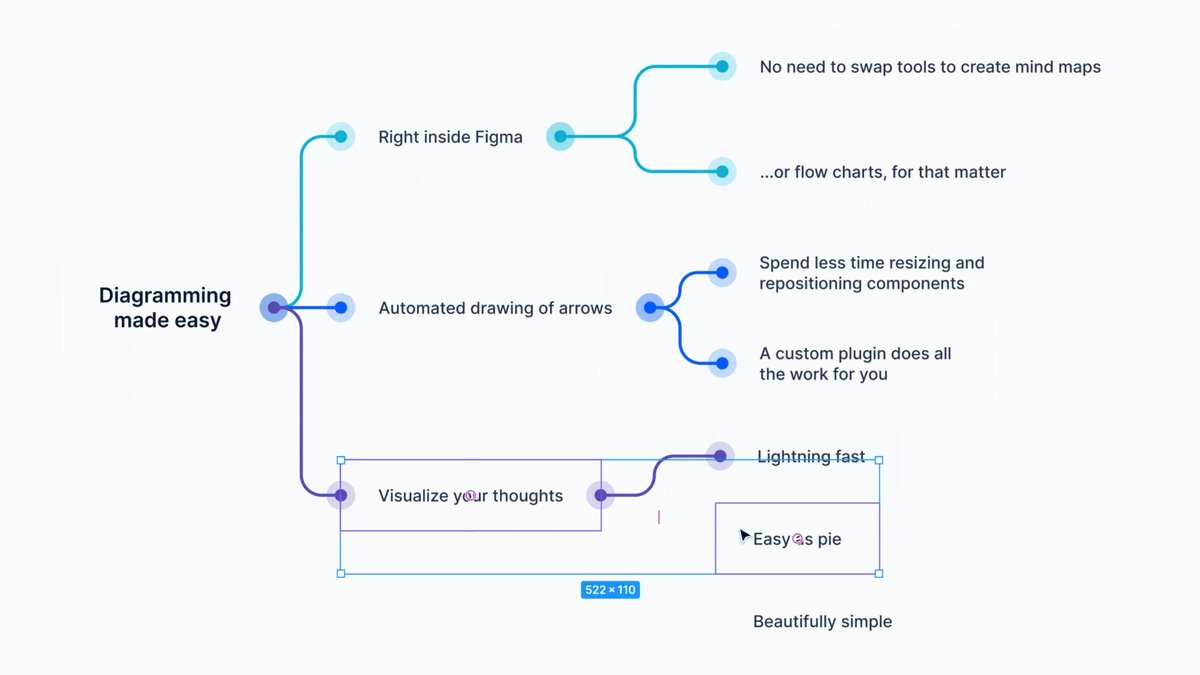
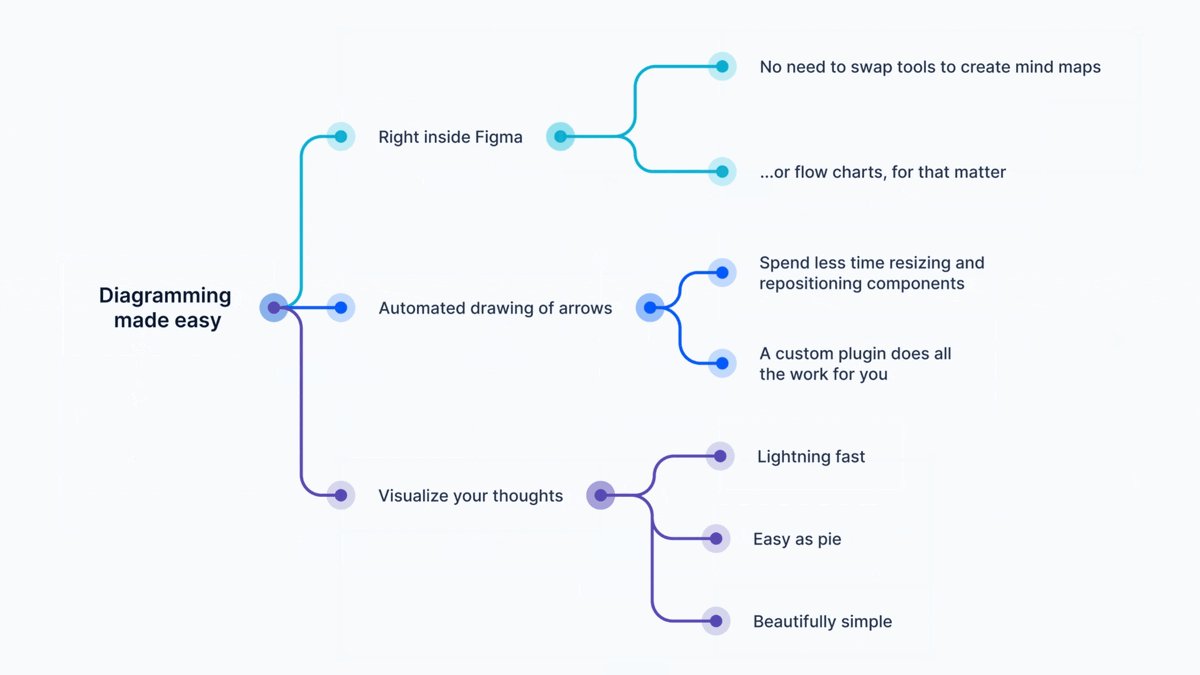
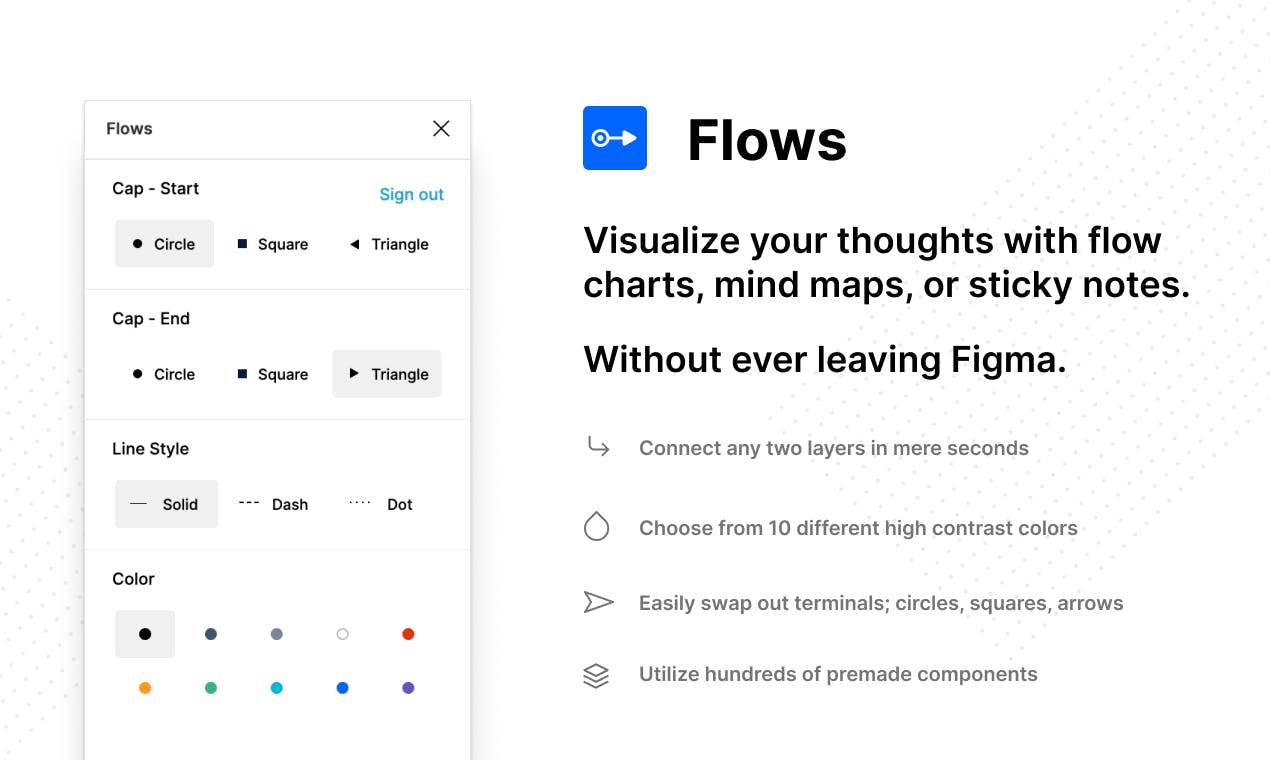
Flows
Flows turns Figma into the ultimate visual workspace. Rather than having to jump into different tools to keep track of your comments or tasks, or draw diagrams like flowcharts and mind maps, Flows brings all of this and more right into Figma.

Layers Design System
Layers is a thoroughly documented, all-encompassing design system. Built by industry veterans, its focus lies on allowing designers and developers alike to quickly and easily create lovable products.

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
