Do you use Kitty?



Recent launches
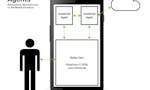
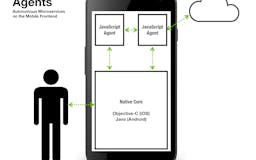
Jasonette Agent
Jasonette agent is a new layer for Jasonette which takes the framework to another level. You can think of it as microservices, but embedded on the frontend app.

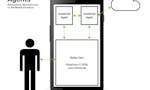
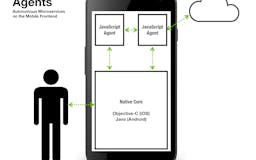
Jasonette Offline




Jasonette agent is a new layer for Jasonette which takes the framework to another level. You can think of it as microservices, but embedded on the frontend app.