Do you use CodeX?
What is CodeX?
Club of web-development, design and marketing. We build team learning how to build full-valued projects on the world market.



Recent launches
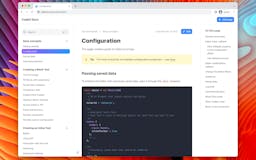
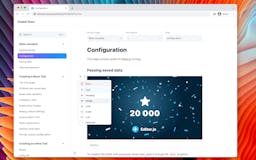
CodeX Docs
Free docs application based on Editor.js ecosystem which gives all modern opportunities for working with content.
You can use it for product documentation, for internal team docs, for personal notes or any other need. It's super easy to install and use.
You can use it for product documentation, for internal team docs, for personal notes or any other need. It's super easy to install and use.

Editor.js
Three years under development, 24 repos, 500 merged PRs. Editor.js is here.
A block-styled editor for rich media stories. It outputs clean data in JSON instead of heavy HTML markup. Designed to be API extendable and pluggable.
Free and open-source 🤩

