Do you use CodeDragon?
What is CodeDragon?
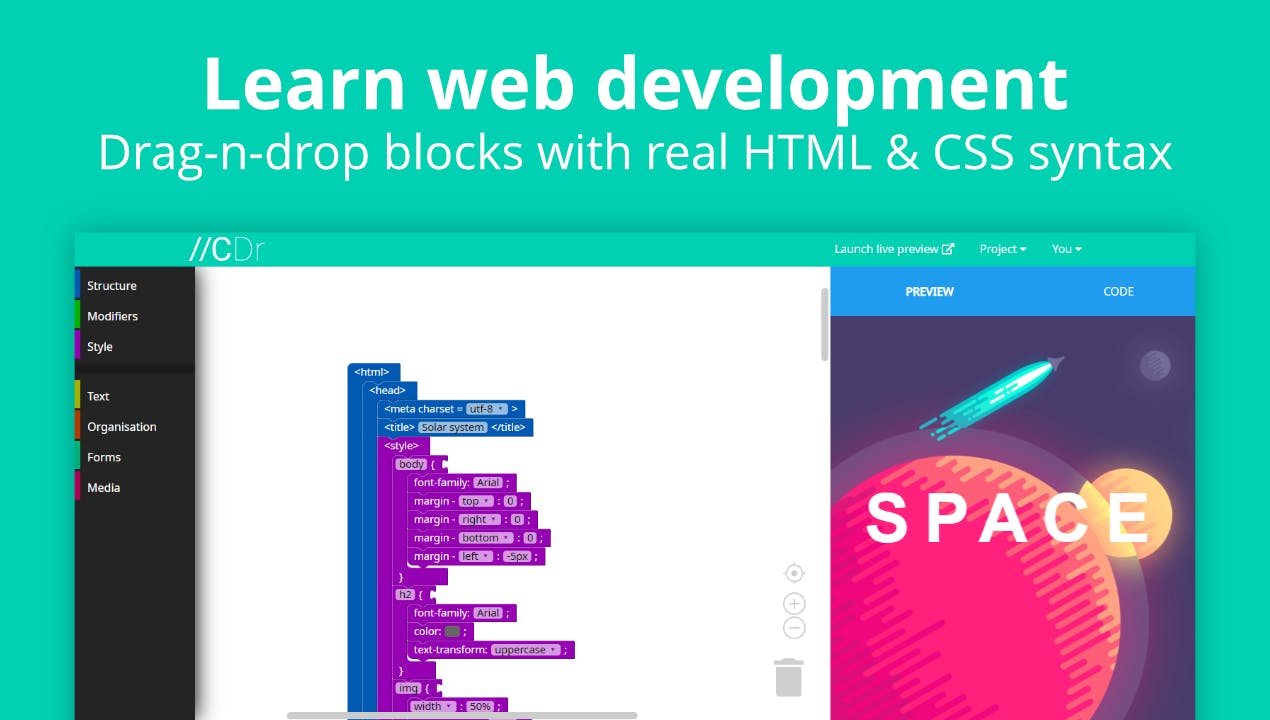
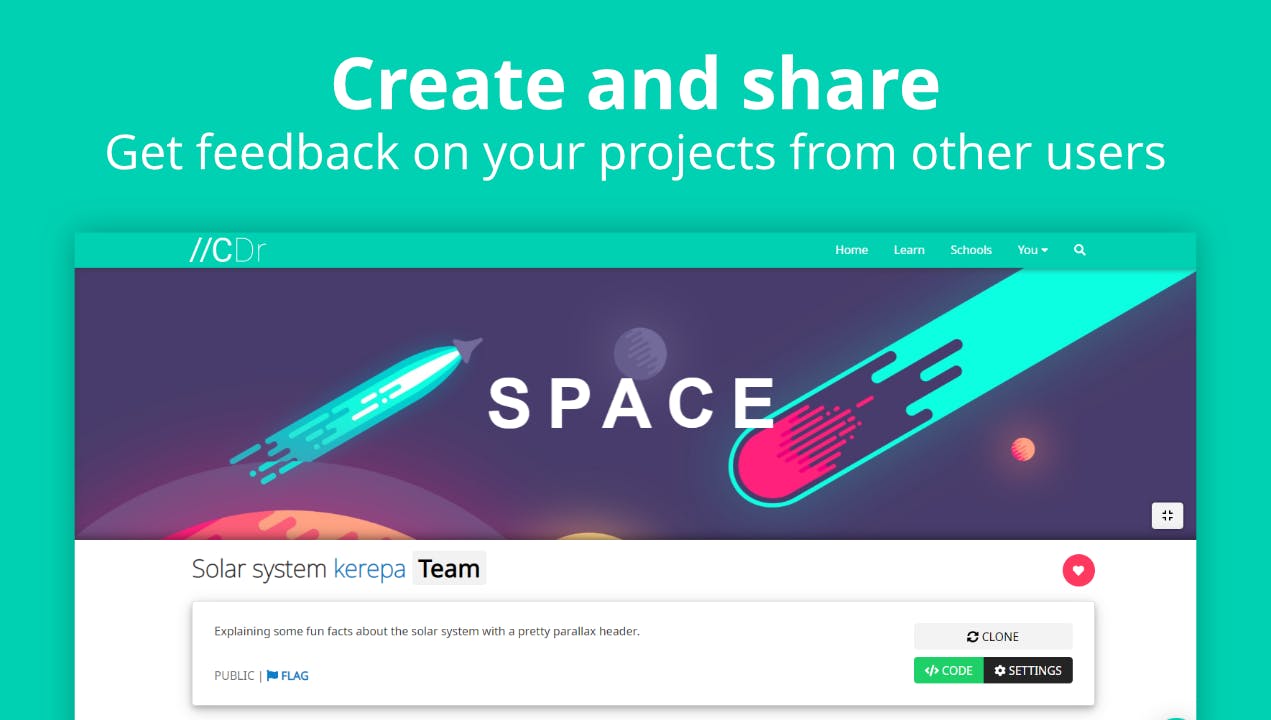
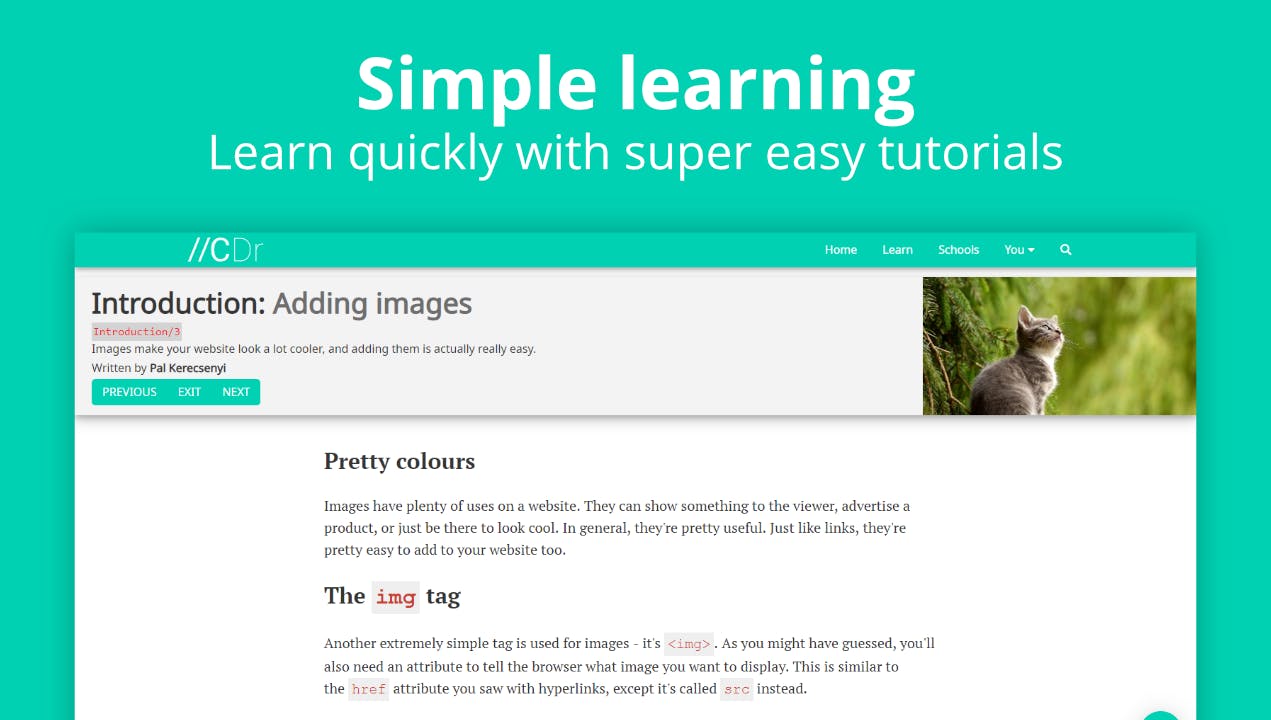
CodeDragon is a simple way to learn HTML, CSS and JavaScript, the programming languages of the web - all with easy drag-and-drop blocks! What can you create?



Recent launches
CodeDragon
CodeDragon is the first ever drag-n-drop HTML and CSS editor that uses blocks labelled with real syntax. It's designed to help anyone learn (or teach!) web development better than any other tool out there - that's why we made it free and partially open source!

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
